QuelleStackChoisirpourVotreProjet?NotrePréférée!

Quelle stack choisir pour son projet ? Découvez la stack préférée de Blacksmith ?
Avec la diversité des langages de programmation et outils (SaaS, CMS, cloud providers...) existants, les développeurs web, designers et CTOs se demandent souvent quelle est la meilleure stack pour faire le webdesign, développement et hébergement de projets digitaux tels que des applications web et mobile, sites vitrines, e-commerces, etc. webdesign, etc.
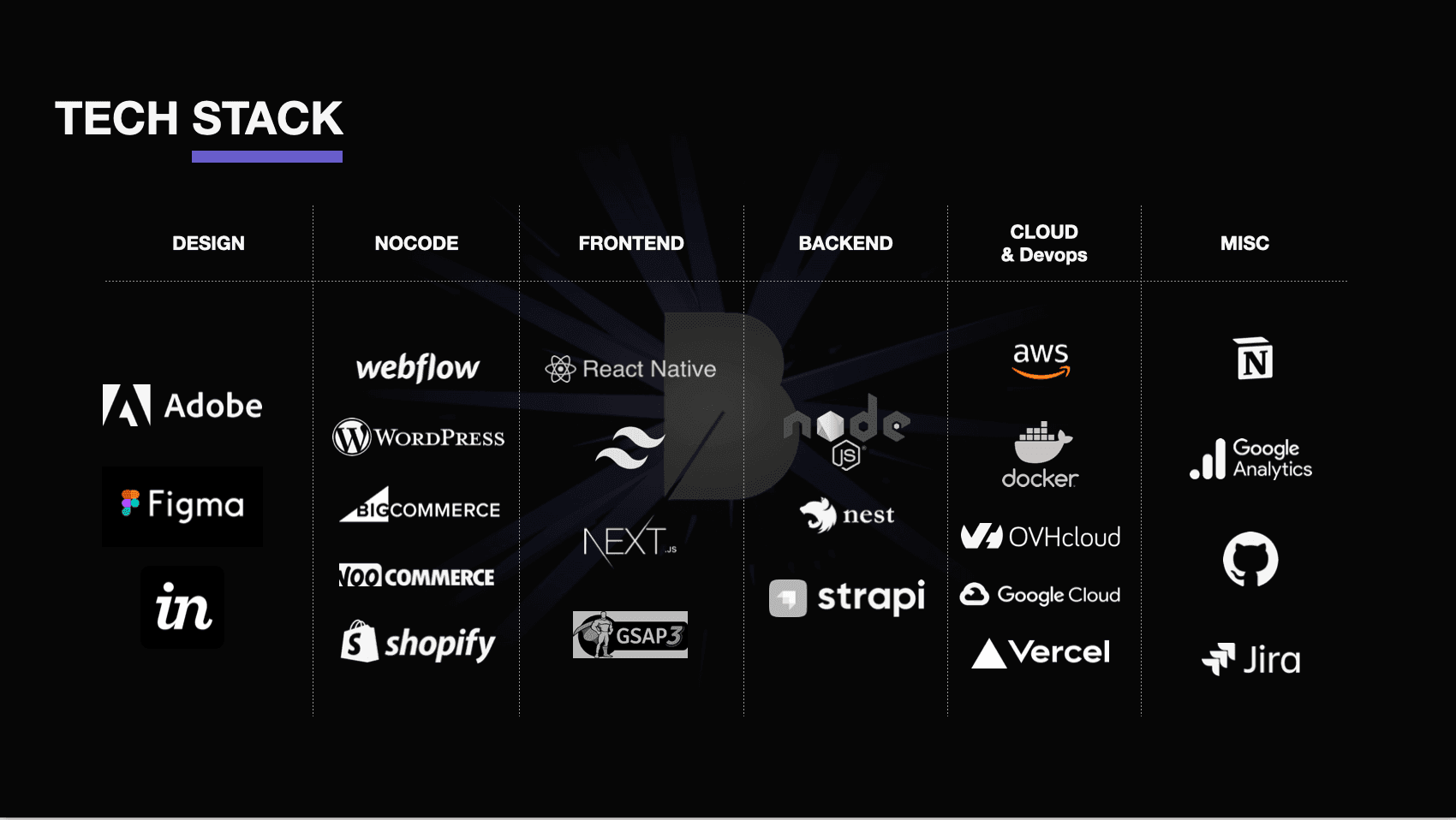
Afin de vous aider dans cette démarche, nous vous partageons dans cet article les outils et frameworks que nous adorons utiliser chez Blacksmith pour réaliser les projets de nos clients :
1) Stack Design
Après des années de design sous Adobe Photoshop, puis sous Sketch, notre équipe est a basculé à 100% sur Figma pour créer ses wireframes et maquettes et les mettre à disposition de nos développeurs (pour l'intégration) et de nos clients (pour leurs feedback, historiquement faits sur inVision).
Pourquoi utiliser Figma pour concevoir le responsive design de vos produits ?
Le SaaS est :
- rapide à prendre en main (notamment quand on connait déjà Sketch!)
- pensé pour le travail collaboratif (les clients peuvent annoter les maquettes, les développeurs peuvent récupérer les variables CSS générées par le SaaS)
- idéal pour faire du design d'interfaces, de wireframes, maquettes, chartes graphiques, mais également du design system et créer des composants
- compatible MacOS, Windows et sur tablettes (Android / iPad) et terminaux mobiles Android et ios
À noter que la communauté Figma propose de nombreux templates : pratique pour ne pas partir de zéro quand vous concevez l'ergonomie, parcours utilisateurs et l'interface utilisateur de votre produit !
2) Stack Nocode & e-commerce
Pour réaliser des sites vitrines à petit budget, nous proposons à nos clients de partir de templates "builder" sous Wordpress ou bien d'intégrer les maquettes designées sur mesure via Webflow.
Pour le e-commerce, nous utilisons
- Shopify car la plateforme propose de nombreux thèmes et extensions
- Woocommerce quand le site e-commerce a créer est déjà sous wordpress
- BigCommerce pour créer un e-commerce sur mesure
3) Stack de développement
Nous avons fait le choix de nous orienter vers le langage JavaScript plutôt que PHP, car le JS a une popularité croissante populaire et qu'il permet de créer des applications web (front et back) ainsi que des applications mobiles avec React Native.
La stack Javascript que nous utilisons dépend du produit à créer.
Pour du site vitrine sur mesure, nous préconisons de développer en JAMStack car les sites statiques générés sont plus rapides (meilleure expérience utilisateur et SEO!), plus sécurisés et moins consommateurs de ressources (donc plus économiques et écologiques).
Côté Front-End, nous utilisions principalement Next.js ou directement React.js (développée par Facebook en 2013) pour développer des sites web responsive, applications web, PWAs (Progressive Web Apps), dashboards, etc.
Ces frameworks permettent de bien intégrer des maquettes et de gérer le responsive (version mobile/desktop/tablette).
Pour les animations on utilise également l'excellente librairie GSAP.
Pour le développement d'applications mobiles pour iOS et Android que l'on souhaite déployer sur les App Stores (Google Play Store / Apple App Store / Huawei AppGallery), nous utilisons le framework React Native, qui permet de coder des applications hybrides fluides en langage Javascript.
Nous utilisons également firebase qui intègre plusieurs fonctionnalités aux applis, notamment les push-notifications, analytics, crashlytics, géolocalisation, etc.
Next.js permet de pré-rendre les pages statiques pour pouvoir directement les afficher dans le navigateur.
Le HTML de la page est généré au moment du build et réutilisé à chaque requête (au lieu de regénérer le HTML à chaque requête comme c'est fait habituellement).
Côté Back-End, nous utilisons Nest.js car c'est peut-être le meilleur framework Node.js : il est facile à maîtriser et utiliser (surtout quand on connaît TypeScript), la documentation est très approfondie et il fonctionne pour des applications en micro-services comme en monolithe.
Dans le cas de sites statiques générés, nous recommandons de réaliser le Back-Office avec le CMS de notre partenaire Strapi.
C'est certainement le meilleur CMS Headless JavaScript (et en plus il est Français!) 👍
D'autres alternatives sont possibles (Sanity, Prismic...).
Pour nos bases de données nous utilisons des technologies NoSQL et SQL en fonction des besoins.
Quelques produits que nous utilisons fréquemment : PostgreSQL, Redis, MongoDB, Express...
Côté Cloud, nous travaillons historiquement et par défaut sous AWS, car c'est le leader sur ce marché et qu'il propose de nombreux services performants.
Pour l'hébergement de site statiques nous utilisons principalement Vercel, qui est aussi la société qui gère le framework Next.js.
C'est rapide, efficace et peu cher.
A noter que nous nous adaptons également si nos clients ont des demandes spéciales vis-à-vis de l'hébergeur, concernant des aspects légaux, politiques ou environnementaux.
Cela peut être lié à des sujets tels que l'hébergement de données de santé, le souhait d'éviter aux utilisateurs d'être soumis au Cloud Act ou Patriot Act, ou encore l'envie de choisir d'un hébergeur web vert écologique qui va recycler ses équipements, utiliser de l'énergie décarbonée, limiter la climatisation de ses datacenters, etc.
Enfin, nous utilisons également d'autres tools pour la gestion de projet, la prospection, le suivi des metrics... :
- Waalaxy pour la prospection LinkedIn
- Notion pour centraliser la documentation, prise de notes, gestion des tickets de bugs, gestion de projet agile (découpage des sprints, user stories, etc.) et dealflow commercial
- GitHub comme repository de code
- Visual Studio Code (vs code pour les intimes) comme IDE (environnement de développement)
- Google Analytics pour le tracking et LeadFeeder pour reveal les visiteurs de notre site à partir de leur IP
- Bookizer pour créer des revues de presse
Vous souhaitez faire développer des applications mobile ? Refondre ou créer un site web en no-code ou en développement sur mesure ? Contactez-nous à partners@blacksmith.studio !

D'accord, mais objectivement, quelle est la meilleure stack JS ?
Il est difficile de répondre à cette question de manière générale car la meilleure stack dépend de nombreux facteurs, notamment le type d'application que vous souhaitez développer, les exigences en matière de performances, les préférences personnelles en matière de bibliothèques et de frameworks, et bien d'autres encore.
Cela dit, JavaScript est un langage très populaire et il existe de nombreuses stacks différentes que vous pourriez utiliser pour développer une application.
Certaines des stacks les plus populaires en JavaScript incluent:
React (avec ou sans Redux), Angular ou Vue.js pour le développement d'applications Web front-end
Nest.js, Node.js, Angular.js, pour le développement d'applications Web back-end
React Native ou Ionic pour le développement d'applications Mobile
Il est important de noter que ces stacks ne sont que des exemples et il existe de nombreuses autres options que vous pourriez également considérer.
Vous devriez faire des recherches approfondies et évaluer les différentes options en fonction de vos besoins et de vos préférences pour déterminer quelle stack conviendrait le mieux pour votre projet.
Si vous hésitez pour choisir votre stack technique et souhaitez l'avis de notre agence de développement web, n'hésitez pas à nous contacter à partners@blacksmith.studio !
Articles de la même catégorie

JAMStack vs MERN Stack
15.05.23
Tech, React
Du Monolithe aux Architectures en Microservices
23.01.23
Nest, Node JS, Tech, JS
Construire des Applications Modernes Grace à Nest.js
19.01.23
Nest, Tech