WhatisyourfavouritestackatBlacksmith?

What is your favourite stack at Blacksmith?
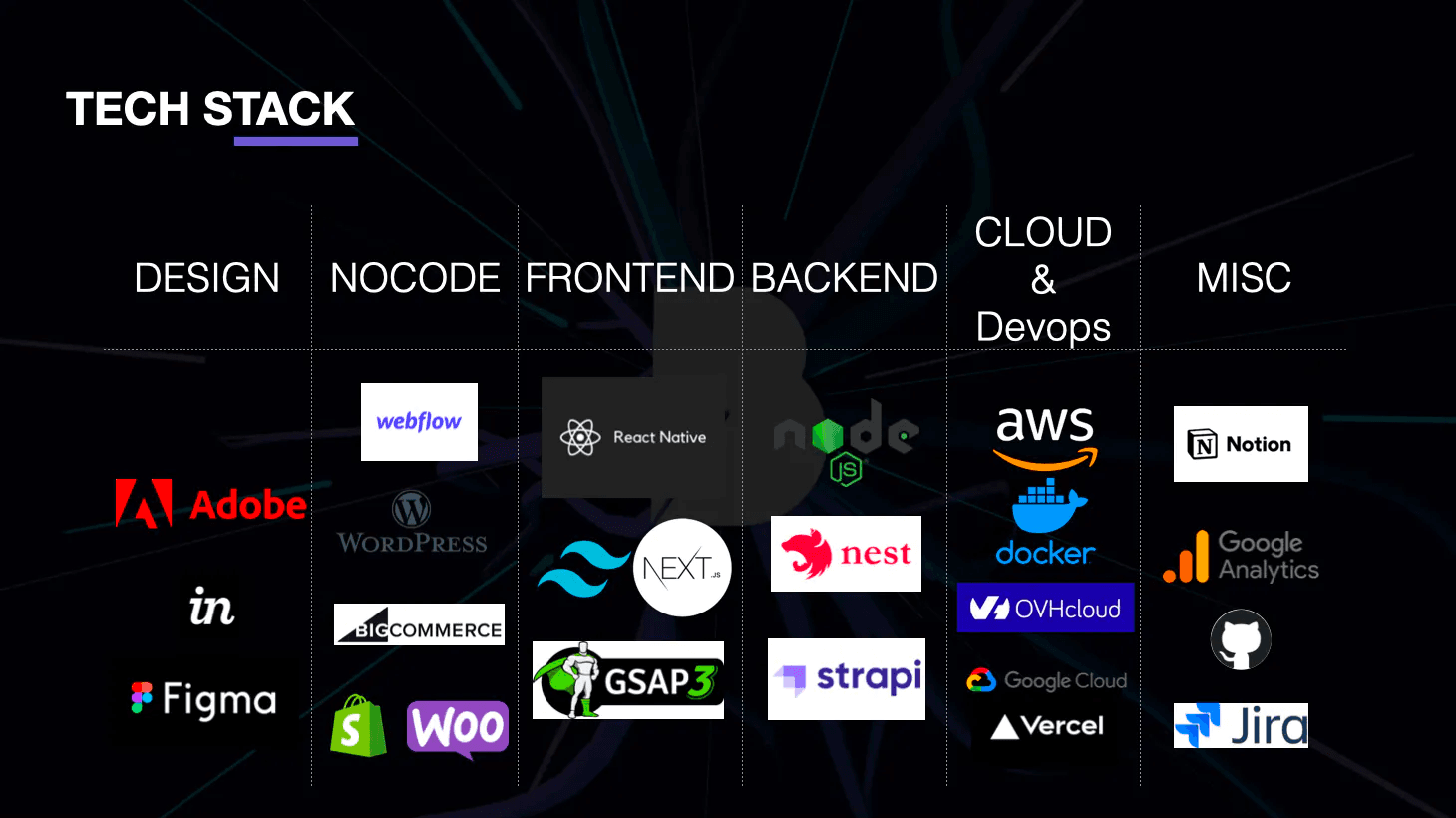
Without further ado, here is the list of tools and frameworks that we love to use at Blacksmith to carry out our clients' digital projects:
1) Stack Design
After years of designing in Adobe Photoshop, then in Sketch, our team switched 100% to Figma to create its wireframes and models and make them available to our developers (for integration) and our customers (for their feedback, historically done on inDesign).
Why Figma? This SaaS is:
- quick to learn (especially when you already know Sketch!)
- designed for collaborative work (customers can annotate models, developers can retrieve CSS variables generated by SaaS)
- ideal for designing systems and creating components
- macOS and Windows compatible
2) Stack Nocode & e-commerce
To create low-budget showcase sites, we offer our customers the option of using "builder" templates in Wordpress or integrating custom-designed models via Webflow.
For e-commerce, we use
- Shopify because the platform offers many themes and extensions
- Woocommerce when the e-commerce site to be created is already under wordpress
- BigCommerce to create a tailor-made e-commerce
3) JavaScript Stack
For the JavaScript part, it depends on the product to be created.
For a tailor-made showcase site, we recommend developing in JAMStack because the static sites generated are faster (better user experience and SEO!), more secure and consume less resources (therefore more economical and ecological).
On the Front-End side, we mainly used Next.js or directly React.js (developed by Facebook in 2013).
Next.js allows to pre-render static pages to be able to display them directly in the browser.
The HTML of the page is generated at build time and reused on each request (instead of regenerating the HTML on each request as is usually done).
On the Back-End side, we use Nest.js because it is perhaps the best Node.js framework: it is easy to learn and use (especially when you know TypeScript), the documentation is very thorough and it works for applications in micro-services as in monolith.
In the case of generated static sites, we recommend creating the Back-Office with the CMS of our partner Strapi.
It's definitely the best Headless JavaScript CMS (and it's French!) 👍
Other alternatives are possible (Sanity, Prismic...).
On the Cloud side, we have historically worked with AWS because it is the leader in this market and offers many high-performance services.
For static site hosting we mainly use Vercel, which is also the company that manages the Next.js framework.
It's fast, efficient and inexpensive.
Finally, we also use other tools for project management, prospecting or monitoring metrics:
- Waalaxy for LinkedIn prospecting
- Notion to centralize documentation, note taking, project management (sprint breakdown, user stories, etc.) and commercial dealflow
- GitHub as code repository
- Google Analytics for tracking and LeadFeeder to reveal visitors to our site from their IP;)

Ok.. but objectively, what is the best JavaScript stack?
It's hard to answer this question in general because the best stack depends on many factors, including the type of application you want to develop, performance requirements, personal library and framework preferences, and many more.
That said, JavaScript is a very popular language and there are many different stacks you could use to develop an application.
Some of the most popular stacks in JavaScript include:
React (with or without Redux), Angular or Vue.js for front-end web application development
Nest.js, Node.js, Angular.js, for back-end web application development
React Native or Ionic for Mobile Application Development
It is important to note that these stacks are examples only and there are many other options you might consider as well.
You should thoroughly research and evaluate the different options based on your needs and preferences to determine which stack would be best for your project.
Articles of the same category

Digital Accessibility 2025: How do you make your website compliant with the RGAA?
08.01.25
Company, UX, Business, Design
Generate Passive Income by Becoming a Blacksmith Partner !
01.08.24
Business, Tech, Design
From web design and development agency to 360° agency!
24.06.24
Business