RiotGamesFrance
Our agency worked with Riot Games France to create their new showcase website, enabling their community to :
Find the right partners to join their League of Legends team
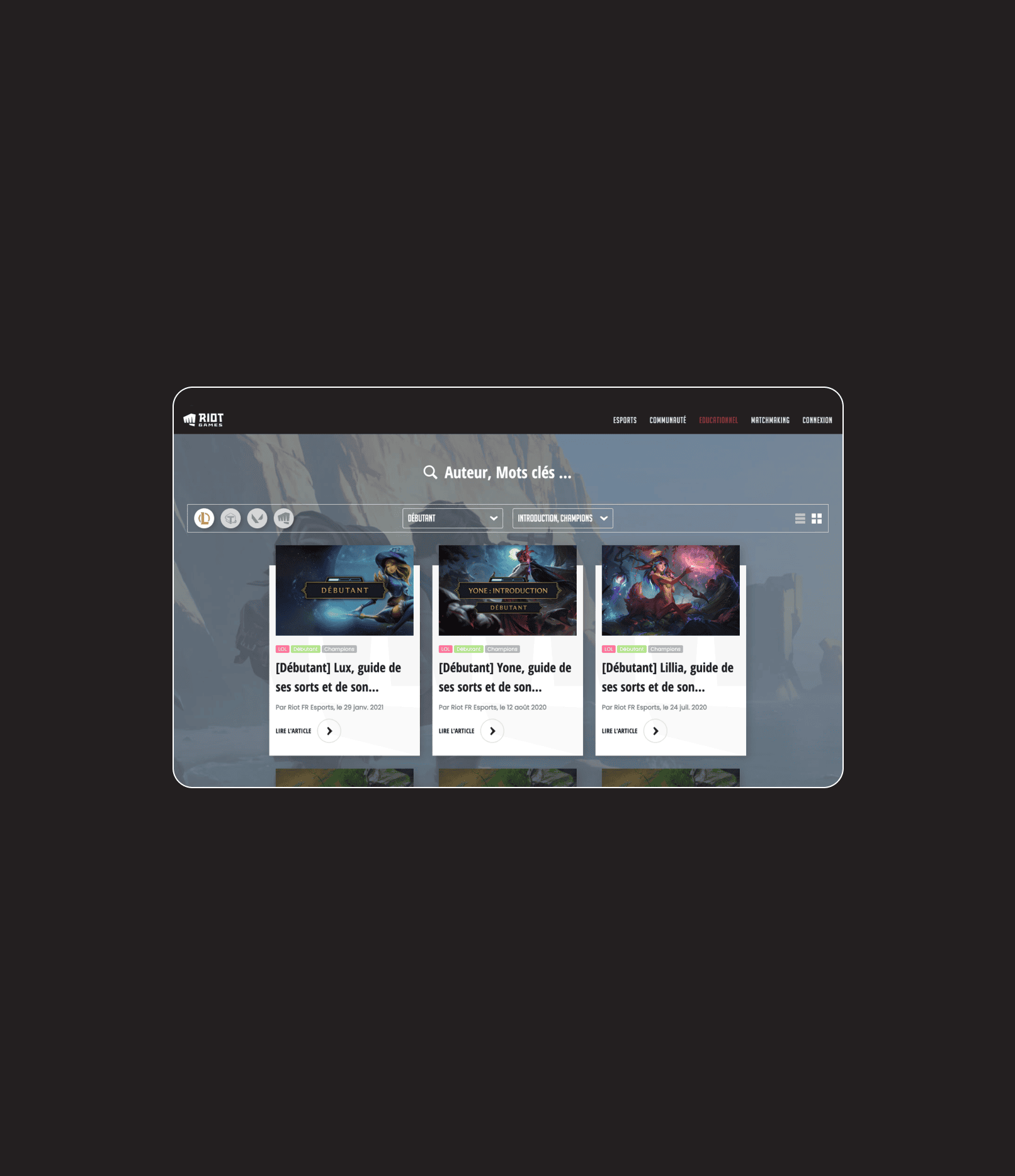
Watch educational content on Riot Games games to help them level up
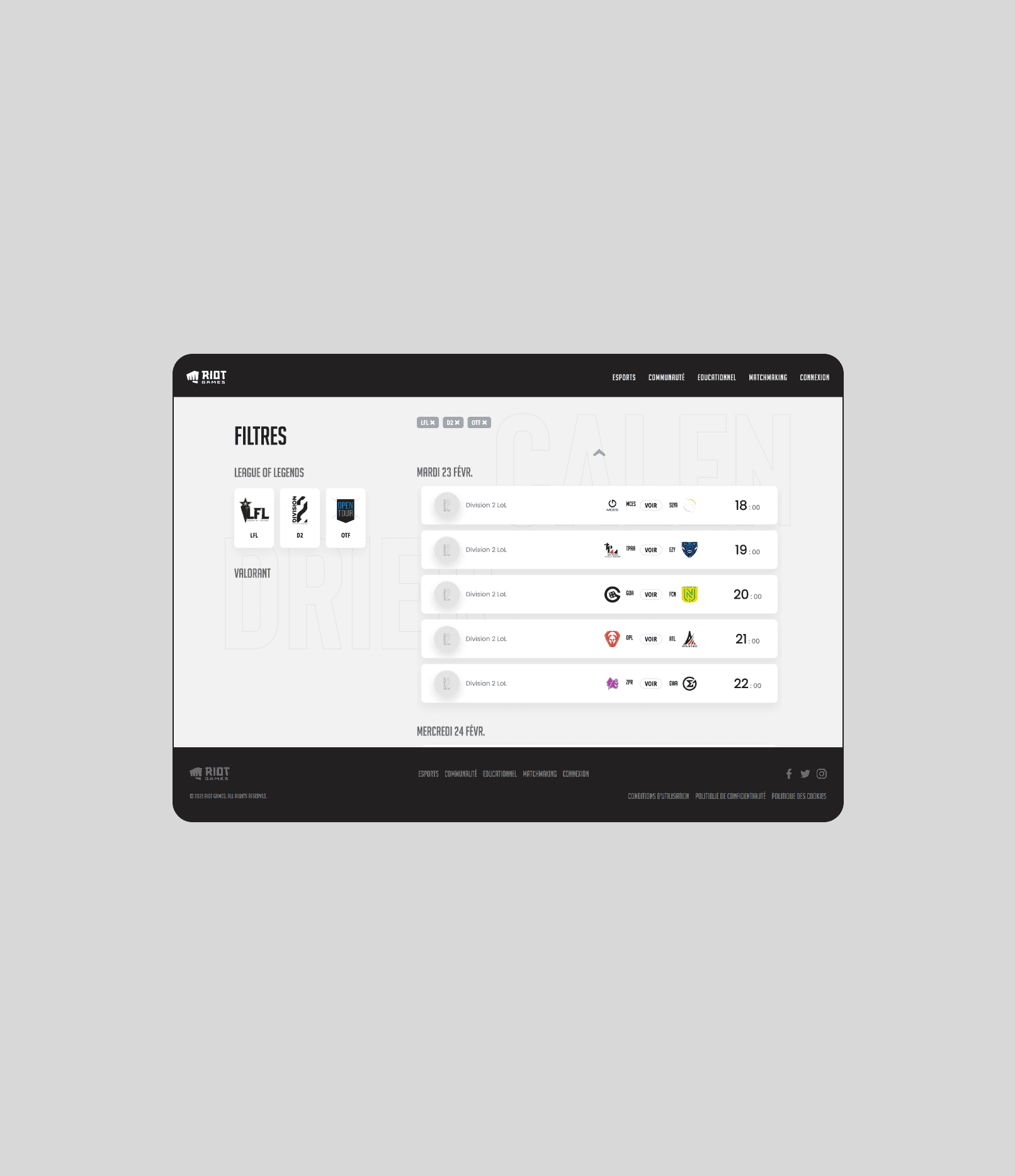
Consult the French league calendars to see upcoming matches on League of Legends.
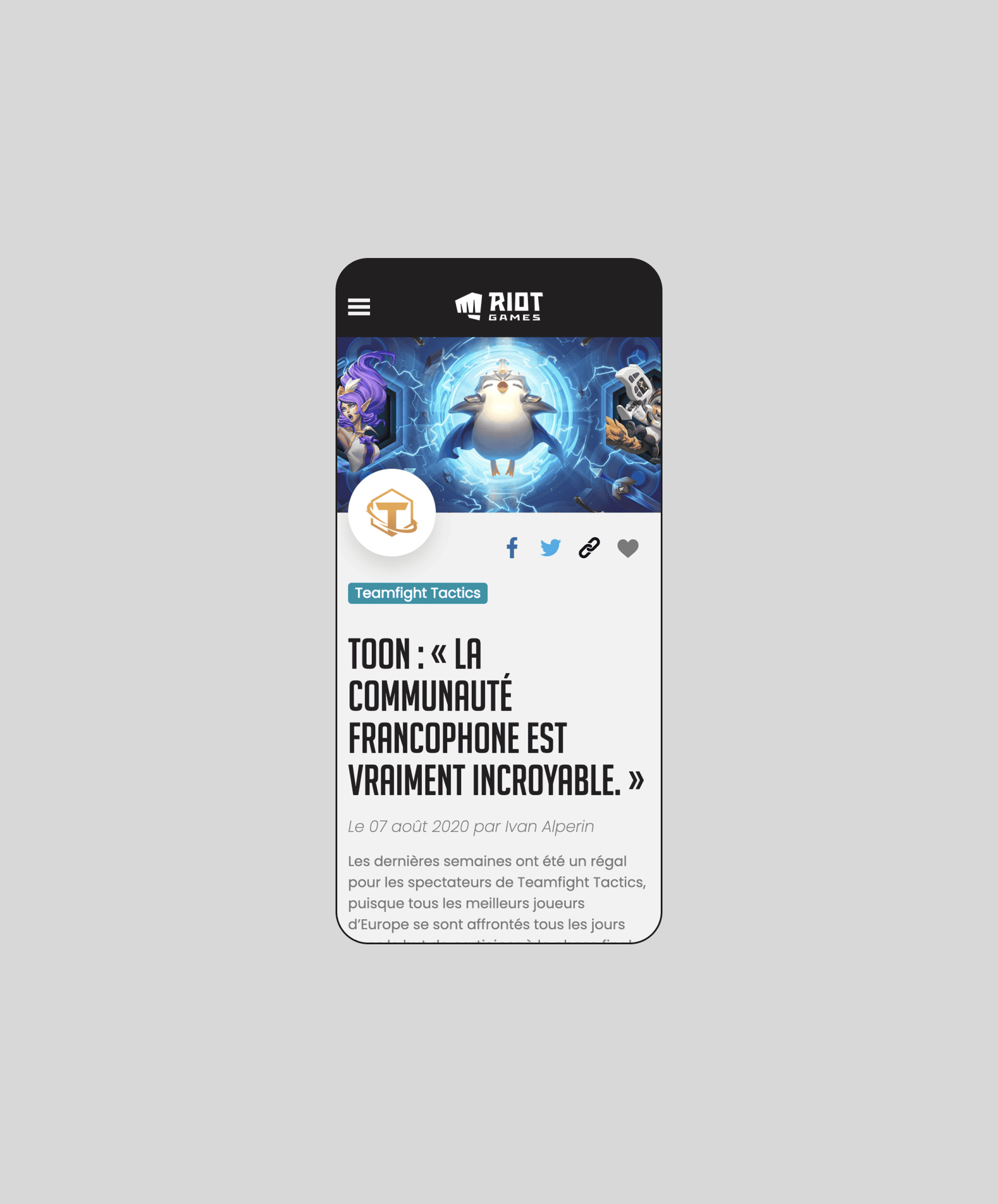
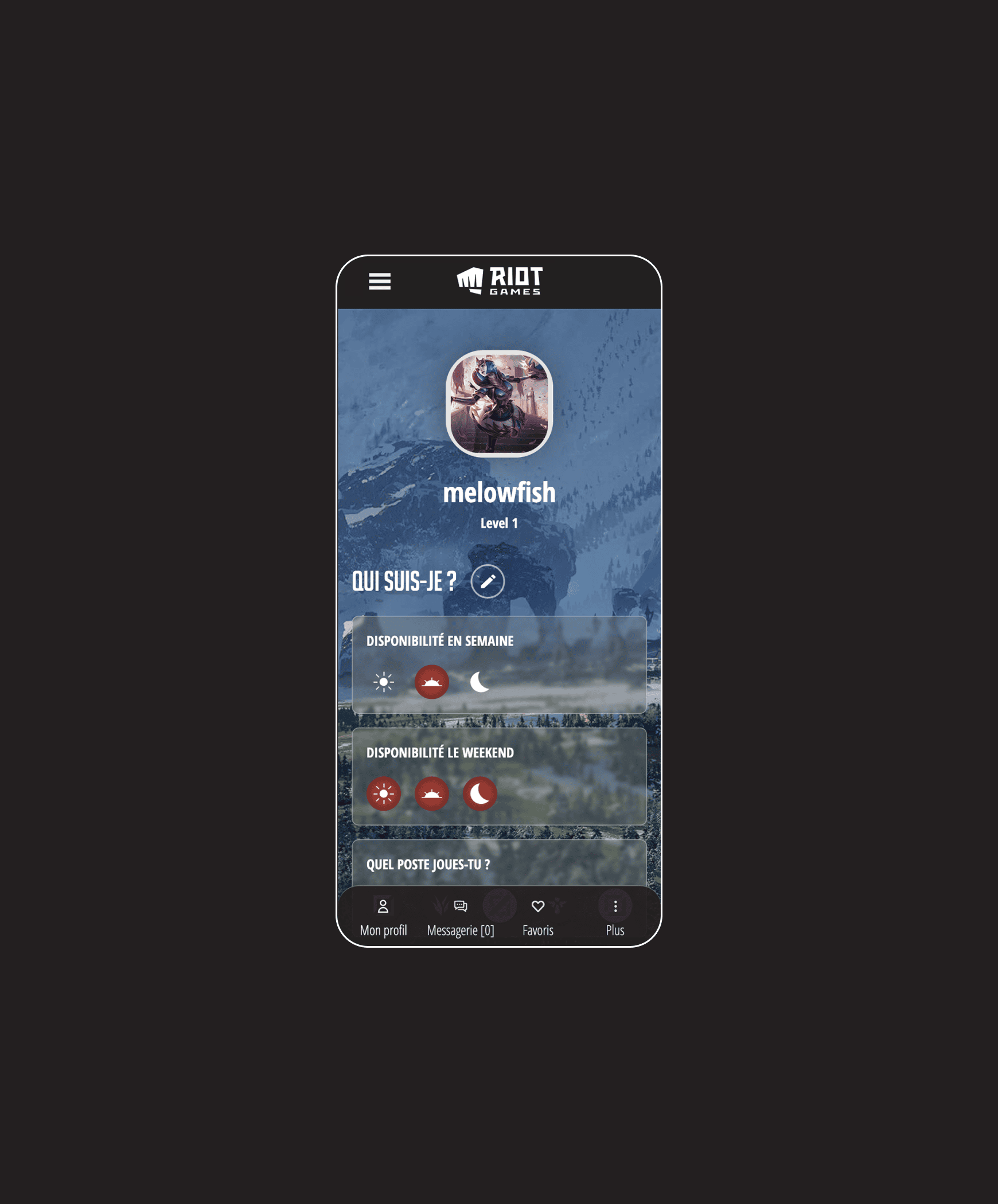
Our team designed the website with the visitor's experience in mind, while respecting Riot Games' Artistic Direction.
Web development was done in bespoke code using a Headless CMS integrated with a JAMstack architecture (AWS Amplify and Gatsby JS). This enabled the Riot Games France teams to take control of the site content, without sacrificing the fluidity of the visitor experience or the stability of a site that is visited regularly by the large community of Riot Games fans.
On the strength of this new project, which was brilliantly completed in 2019, every year we support Riot Games France and Europe in the design and development of its new digital projects, such as the platform for submitting licence applications to create tournaments: https://www.riot.eurcommunitycompetition.com


Brief
Riot Games contacted us to create a new platform to communicate on all the products of the French League of Legends esports ecosystem.
The League of Legends esports ecosystem was then composed of 3 priority competitions, each of which had its own dedicated site:
the French League of League of Legends
Division 2
the Open Tour France
The objectives of the platform were multiple:
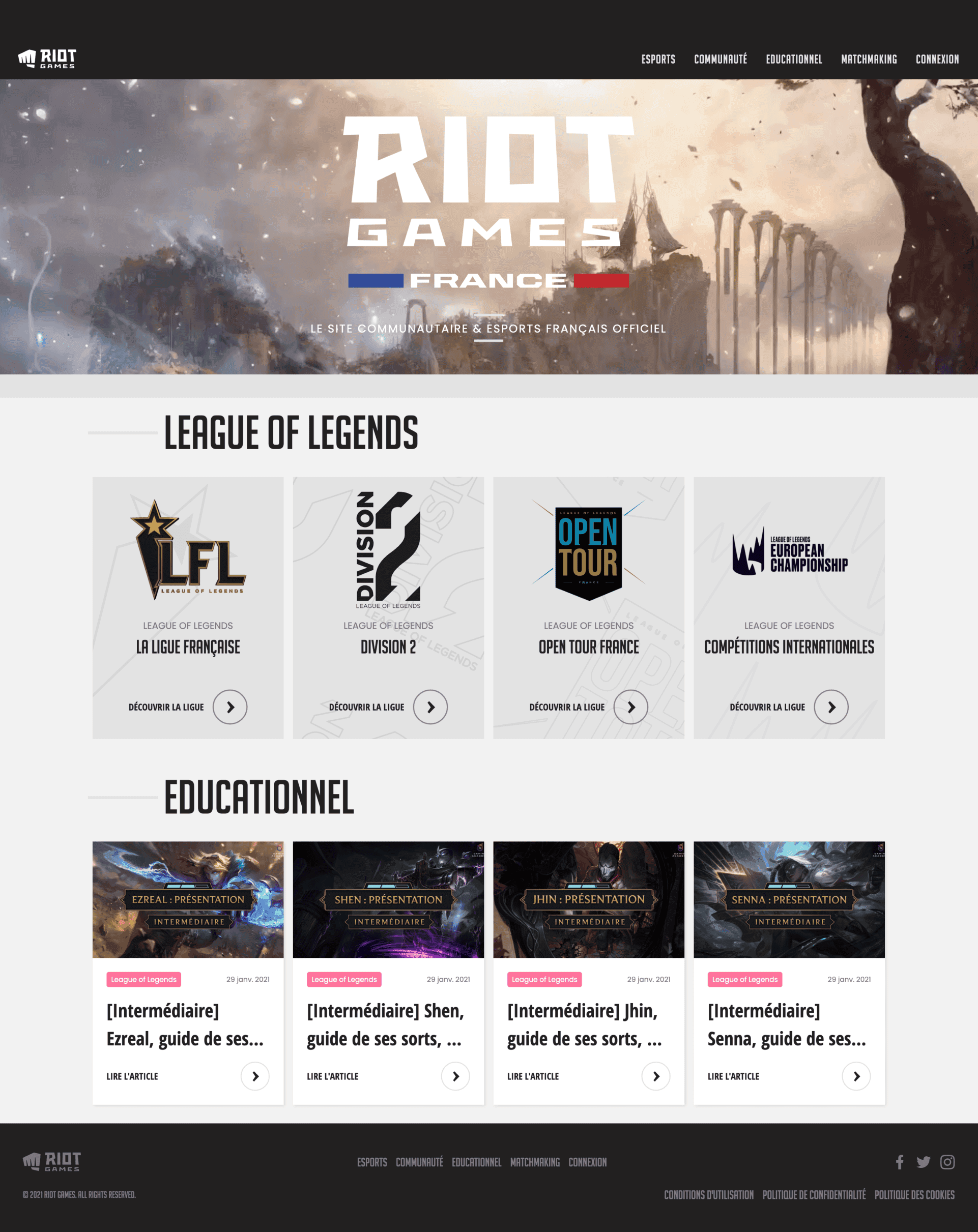
- present the entire LoL/TFT esports ecosystem in France, and share competition news in a clear and fluid way
- facilitate access for players to tournaments and “social play” news to help them level up thanks to educational content.
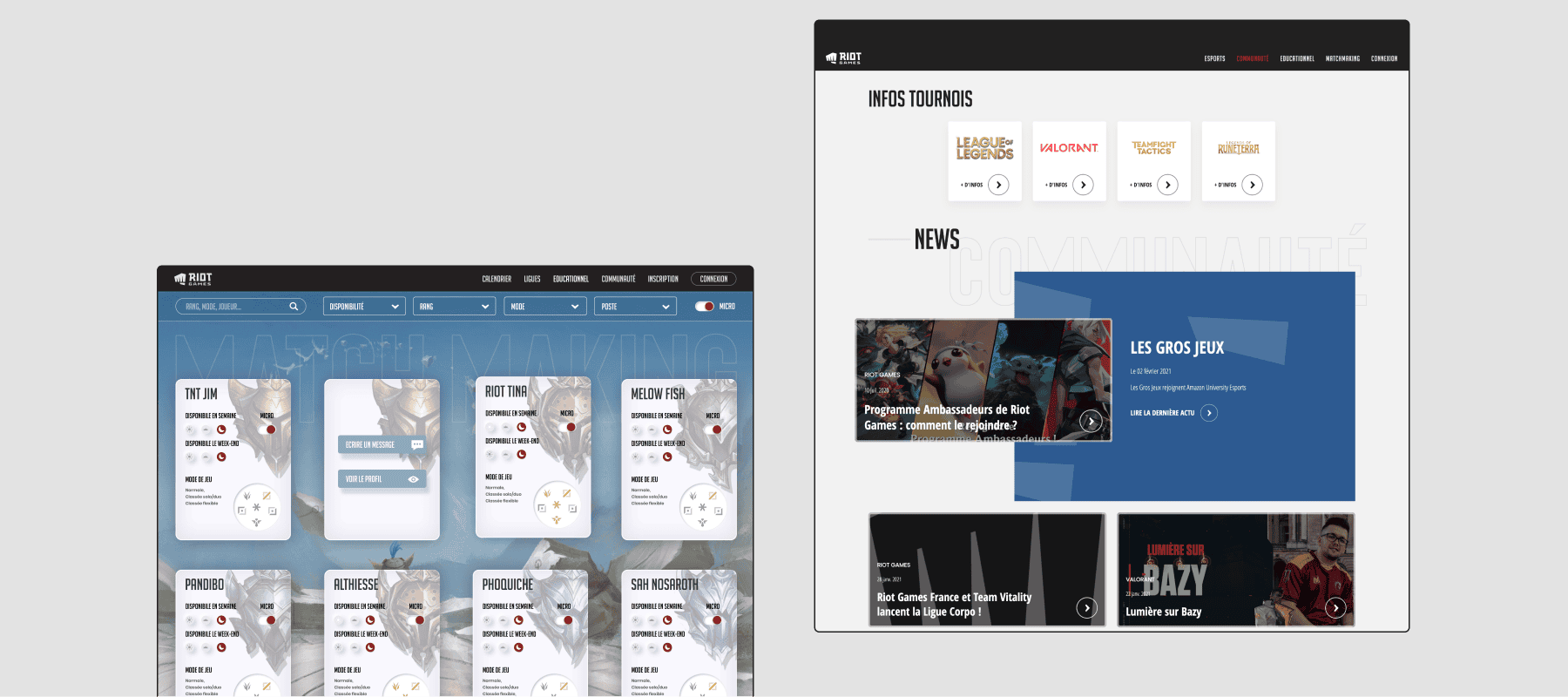
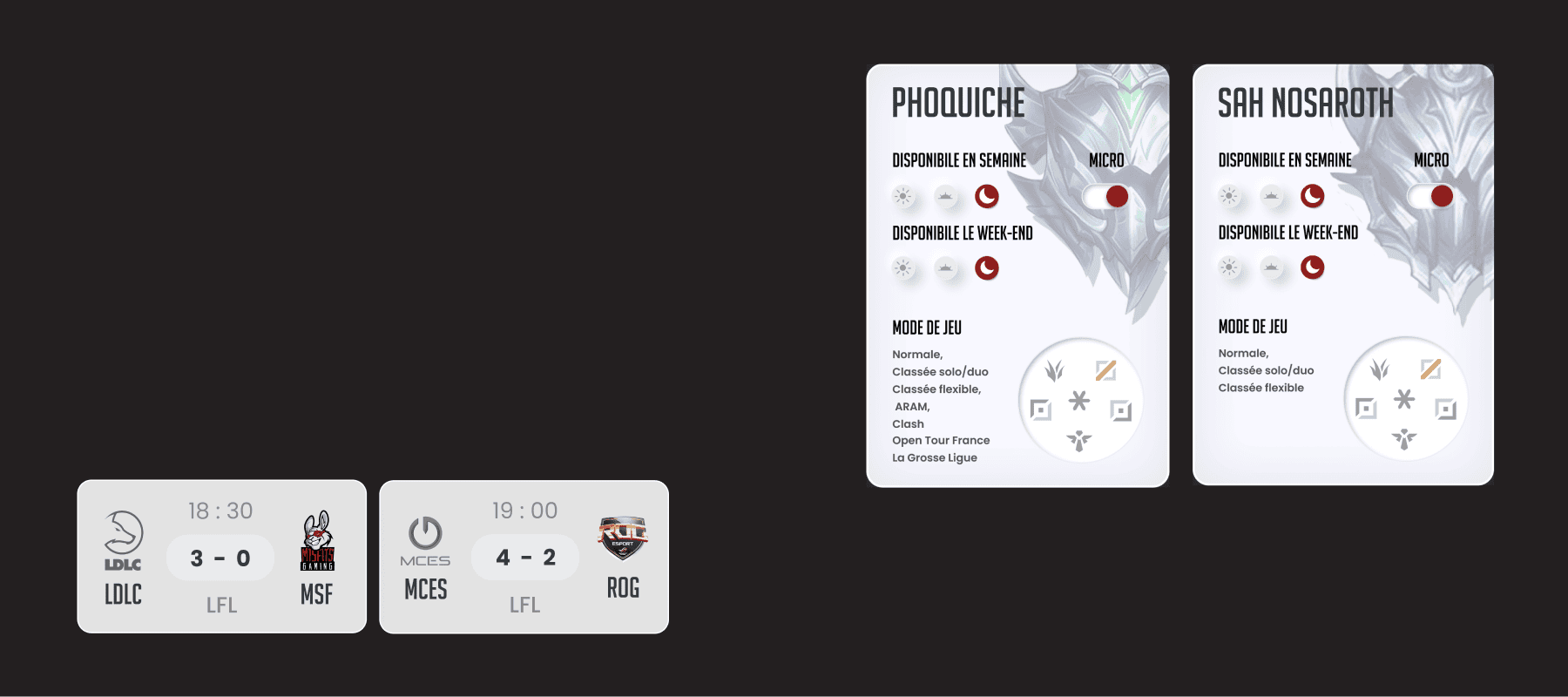
- offer a matchmaking space to facilitate the search for players to chat with and then play on League of Legends

Method
To support Riot Games France in the creation of their website, we adopted an iterative approach.
After refining the client's needs, we divided the project into several batches that we co-constructed with the client by working through iterations.
We first designed the user journey, then created custom mockups while respecting the Riot Games graphic charter.
After validation, we integrated and energized the pages.
Our designers then checked the integration to guarantee a pixel-perfect rendering.
In collaboration with Riot Games, we delivered a first tested and stabilized version, including the e-sport and educational sections.
Once the first version was online, we worked with the same approach on the matchmaking part of the site, for which we also created a dedicated API allowing account creation, retrieval of player data in the League of Legends API, connection via RSO (Riot Games SSO), player search and then chat between players.
result
The custom-developed site ticked all the client's boxes, both in terms of functionality and aesthetics.
By starting with a custom design, we were able to offer a fully customizable site without having to compromise with the client's requests.
The use of JAMStack also made it possible to achieve a secure, particularly fluid site, allowing thousands of players to consult it simultaneously without creating additional hosting costs.
The success of this project allowed us to demonstrate our know-how to the Riot Games teams with whom we have been working regularly since :)
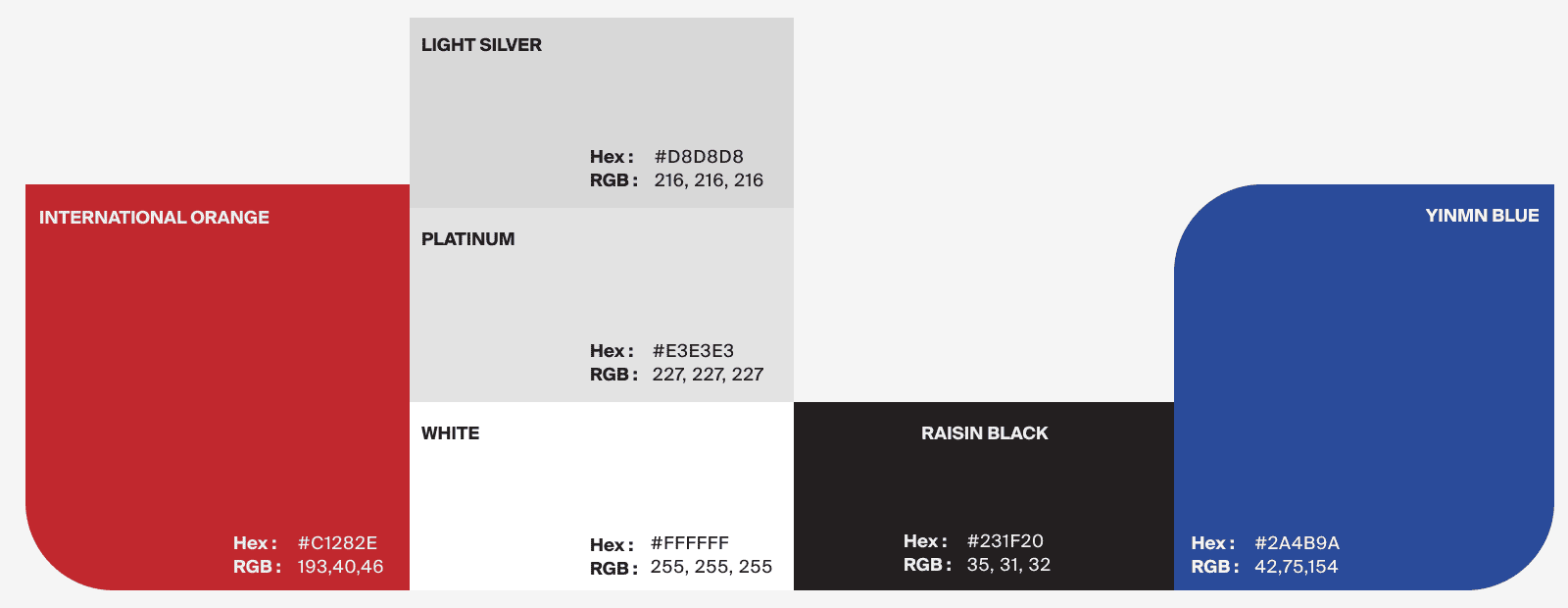
Colors



Testimonial
"Blacksmith developed several of our websites, including our main community site which uses the LoL API. They quickly assimilated a world that was unfamiliar to them, and came up with a design that was totally in line with our DNA, with very little feedback from us. Once the project was delivered, they were very responsive to our questions and even helped us analyse usage statistics."
Julie Jeanniot - Brand Manager @ Riot Games France